
One of the crucial metrics in UI performance testing is the Largest Content Paint or LCP. Indicates the time when the main part of the web page has loaded and is available for user use. Also note that the LCP only tracks load times for elements that are critical to the user experience, such as featured photos, image tags, video thumbnails, CSS-styled background images, and text elements. such as paragraphs, headings, and lists.
‘First Paint’ and ‘First Contentful Paint’ have already been covered in some of our previous posts. When a view is recognized in the browser, such as a change in background color, the first paint is performed. Such changes are essentially intrusive and subtle; they are certainly a challenge to analyze. FCP gives the user the first indication that the page is loading, while LCP suggests that the page is almost ready to access the full content of the website. LCP is more accurate in capturing the actual expectations that users have when browsing a website.
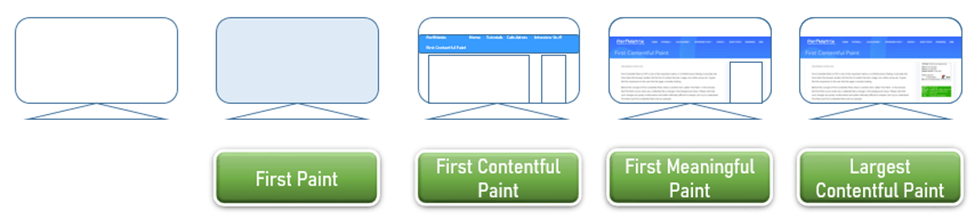
Let’s use an illustration to better understand First Paint, First Contentful Paint, and Largest Contentful Paint (LCP). Please refer to the image below:

What should be the optimal value of LCP?
Ideally, the LCP should be:
| LCP Value (in seconds) | Website Speed |
| 0 to 1.2 | Fast |
| 1.2 to 1.6 | Moderate |
| 1.6 to 2.4 | Slow |
| > 2.4 | Very Slow |
How can a painting be improved with larger content?
Here are some ideas to improve the LCP:
- due to faster server response times.
- Get rid of screen lock behavior
- Improve the photos and videos used.

