
One of the crucial criteria in UI performance testing is First Contentful Paint or FCP. Indicates the time when the browser produces the first piece of content, such as a word or image, or a non-white canvas, among others. Initially, it gives the user the impression that the page is loading.
Behind the idea of FCP is a concept known as “First Paint”, which we covered in the previous article. When a view is recognized in the browser, such as a change in background color, the first paint occurs. Please note that these changes are entirely illustrative and minor, making them difficult to investigate. Therefore, FCP is more important than FP.
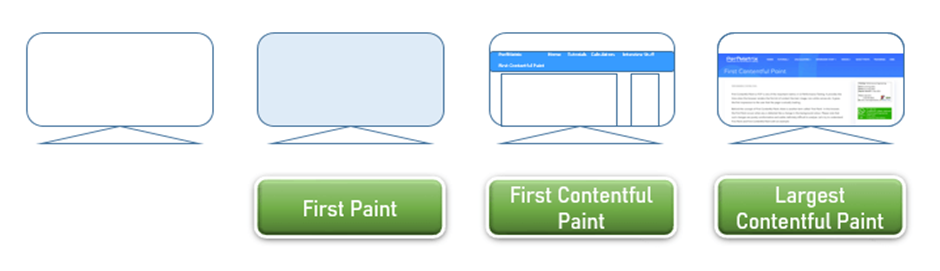
Let’s use an illustration to better understand First Paint, First Contentful Paint, and Largest Contentful Paint (LCP). Please leave LCP in the parking lot as this is a hot topic right now. Please refer to the image below:

Image:01
Which is more useful, First Contentful Paint or First Paint?
- From a user experience perspective, the First Contentful Paint time is more accurate because it indicates the exact moment the actual page content was loaded, rather than just a change.
- While user-usable content, including text, images, and other elements, is loaded when First Contentful Paint starts, the changes in First Paint are minor and do not give the end user the correct impression to load a page. .
- Both times can be the same for a faster and lighter website. Therefore, it is preferable to consider First Contentful Paint over First Paint.
- The difference between the two times can be significant for a complicated website. Considering only when a background has been changed or a style applied is less useful for user experience evaluation than First Contentful Paint.
What could be the optimal value of the FCP?
The Google Lighthouse document says:
| FCP Value (in seconds) | Website Speed | Google Lighthouse Color-Coding |
| 0 to 1.8 | Fast | Green |
| 1.8 to 3 | Moderate | Orange |
| Over 3 | Slow | Red |
Table:01
How to improve FCP?
Here are some ideas to improve the FCP:
- speed up font loading
- Include font display: Change @font-face styles to display the system font when text is available; once a custom font is ready, the browser replaces the system font.
- Use the preload tag to get the font files first. The link rel=”preload” as=”font”> tag is used.

