
First Meaningful Paint, or FMP, measures how long the main content of a website is visible. It is at this point that the end user can access the larger content of the website, giving the feeling of a significant change in design. Current fonts can also be loaded through First Meaningful Paint.
First Contentful Paint, as defined, indicates when the browser displays the first piece of material, such as text, an image, a non-white canvas, a loading indicator, etc., but these pieces of content are meaningless. The website becomes readable for users and effectively displays the main content at the point of the first significant painting. While important information varies from website to website, it is currently standard practice to display useful content as featured items. Featured components, including bounding boxes, photos, and headlines, are good candidates for FMP timing because they are more likely to be meaningful to a user when visiting your website.
First Significant Paint (FMP) is no longer supported in Lighthouse 6.0, the company said. In practice, FMP has produced inconsistent (bimodal) results because it is too sensitive to small page load variations. Also, because the definition of the metric depends on browser-specific implementation details, neither standardization nor implementation of the metric is possible across all web browsers. Moving on, think about switching to a painting with larger content.
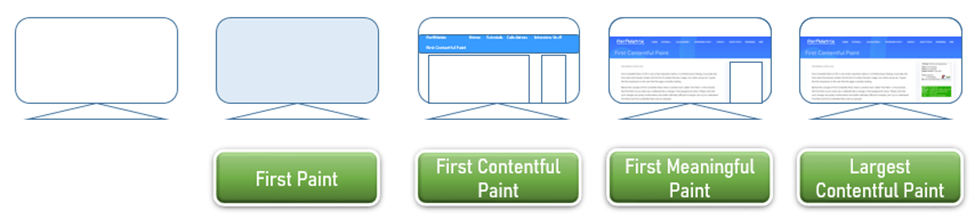
Let’s use an illustration to understand First Painting, First Significant Painting, First Painting with Content, and Painting with Largest Content. Please refer to the image below:

How can the first significant painting be improved?
Here are some ideas to improve the FMP:
- When loading the image eventually
- Adding caching
- reduction in the number of essential materials
- By improving JavaScript

