
The term “first paint” refers to when the browser draws its first few pixels on the screen. In a nutshell, it describes the moment after a user navigates to a web page when the first pixel appears on a screen. The browser can display anything that is visually distinguishable from what was on the screen before browsing. Also, note that the Paint Timing API includes First Paint.
Let’s use an illustration to visually explain First Paint:

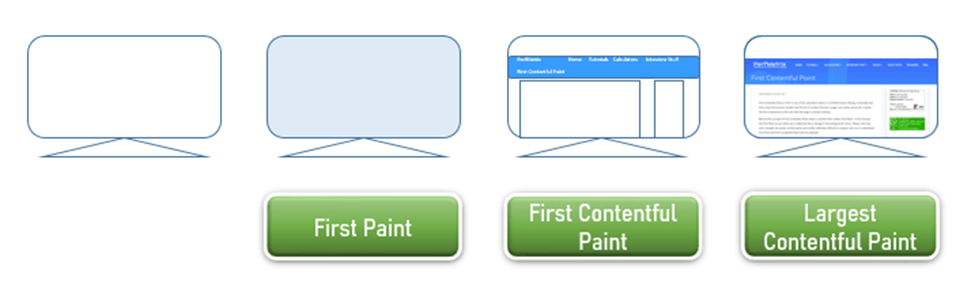
Image:01
In the image above, you can see four photos of the same screen:
- The first image shows the user navigating to a new web page, but the content has not yet arrived to be displayed (for example, at t=0).
- The second image shows “First paint” when the screen color is changed (t=0.5 seconds).
- The third image will display “First Paint with Content” after the screen has loaded with the first piece of material (t = 0.8 seconds).
- When the entire content of the web page has loaded (t=1.2 seconds), the fourth image shows the “Largest Content Painting”.
Because First Paint is subtle and challenging to analyze, the end user may or may not see it. It is easy for a user to come across the first painting with content. Therefore, First Contentful Paint is preferred over First Paint.

