
How long does it take to load a page during performance tests?
Response time is defined as “the amount of time from when a user submits a request to when the application indicates the request is complete and returns the request to the user” in performance tests. However, “page load time” is a new word that has been added to performance testing lately. Page load time measures the time it takes for a page to appear on your screen. Furthermore, we could argue that this is the time when all the elements (or “elements”) of a page appear in the browser for user interaction. Depends on these 3 factors
- Server Processing Time: The speed at which servers process requests and return responses to clients.
- Network latency: The rate at which data is transferred between clients and servers over a communication link.
- Load Time Component: Measures the speed with which the browser renders the page and parses and executes the content (either locally cached or downloaded from the server) before presenting it for user interaction.
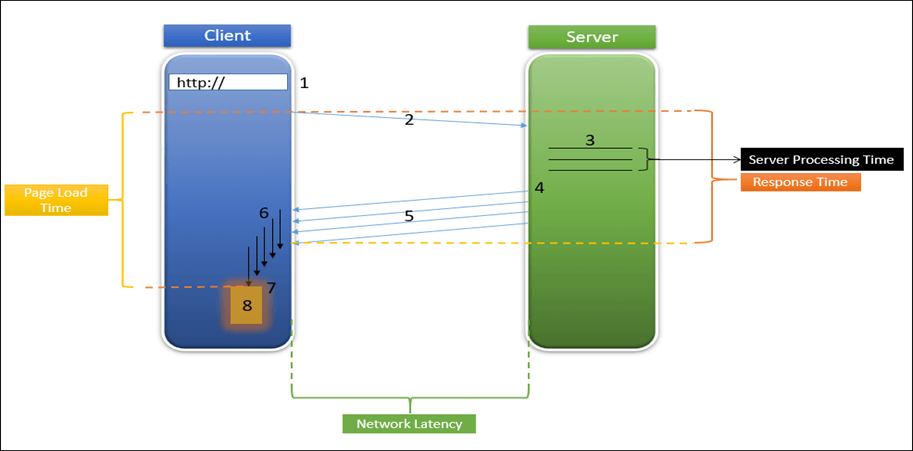
Let’s use the image provided to try to understand the terms:

Image:01
- The user clicks a hyperlink, enters a URL, or submits a form
- The browser sends a request to the server over the network.
- The request is handled by the server.
- 4. Browser receives the response from the server.
- The requested page and related information will begin to arrive on the client side of the browser.
- 6. The browser retrieves the components from the cache.
- 7. A browser loads, parses, and displays the content of a page.
- 8. The browser displays the entire requested page.
How can it be improved?
The following are typical techniques for reducing page load times:
- Minimizes the size of images, CSS, HTML, JavaScript, and other web components
- removes unnecessary code, spaces, comments, and other elements to improve the code.
- Reduce redirects
- Fast network

