
A very popular but non-standardized user interface metric called “Interaction Time” indicates when a website is ready for user interaction. “User interaction” in this context refers to the ability of a user to provide information in the form of clicking, selecting options, inserting text, etc.
Let’s try to understand the definition in a practical way to make it clearer. You may regularly find yourself in a situation where all the content on the website is fully loaded, but you cannot click any of the links. This makes the page appear unresponsive. That is the result of the website’s lack of engagement. The amount of ‘Interact Time’ will be high in certain circumstances and needs to be improved. So “Time to Interactive” shows whether the website is ready for user interaction. Simply put, a fast TTI ensures that the page is usable.
The following elements affect how quickly website visitors interact:
- The page must show relevant information, that is, the First Paint with content must be carried out.
- The fast-firing event handler is required for the page to be interactive.
- The website reliably responds to user interactions within 50 milliseconds.
What should be the ideal time for Interactive?
According to Google Lighthouse, it is the TTI standard
| TTI (in seconds) | Considered As | Colour Coding |
| 0 to 3.8 | Fast | Green |
| 3.9 to 7.3 | Moderate | Orange |
| Over 7.3 | Slow | Red |
Table:01
How is interaction time calculated?
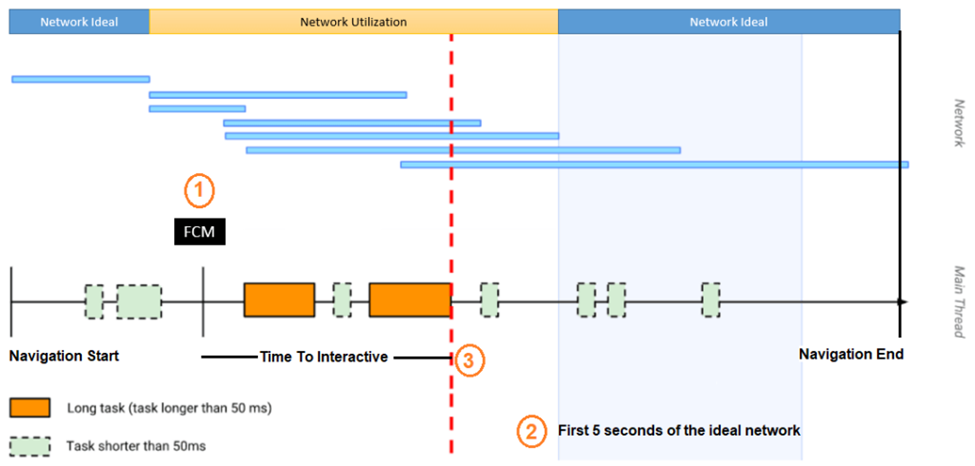
Some of the other UI and network activity metrics are used by UI performance assessment tools to determine the TTI. The following three steps form the basis of the TTI calculation:
- The DOMContentLoadedEnd or First Contentful Paint (FCP) starting point.
- Find a window from your starting location (in the first step) that has a wired network (and doesn’t have long tasks) for 5 seconds;
- Once the requirement in step 2 is met, return to the end of the previous long task (in >50ms) and record that time as “Time to Interact”.
Here is an example:

What can TTI do better?
- Remove or improve JavaScript
- Do not link important requests together.
- Use the ‘preload’ key request

