
The total block time is calculated as the sum of all long tasks (= long task processing time – 50ms) between the time the first piece of content is painted on the screen and the time the user interacts with the website.
Describe a long task.
The main thread task that takes more than 50 milliseconds is called a “long task” in UI performance testing terms.
How is block time determined?
Suppose the main thread’s job (let’s call it A) takes 250ms to complete. Since it takes more than 50 ms, this task is considered a “long task” according to the description above. Subtract 50 ms from the job processing time to get the blocking time, which is displayed as the remaining job time.
Block Time (in ms) = Task Processing Time (in ms) – 50
=> Block Time = 250 – 50;
=> Block Time = 200 ms
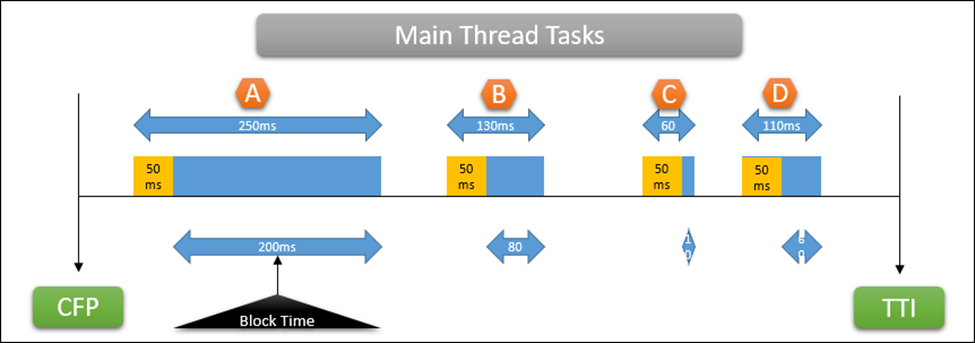
Therefore, the blocking time of task A is 200 ms. Since the main thread can perform several long tasks to load a web page, you need to get the block time for each long task using the technique above, then add all the block times together to get the “Total Block Time”. Please refer to the image below:

Figure:01
Processing time of
- Task A: 250
- Task B: 130
- Task C: 60
- Task D: 110
Block time of each task:
Task A => 250 – 50 = 200ms
Task B => 130 – 50 = 80 ms
Task C => 60 – 50 = 10ms
Task D => 110 – 50 = 60 ms
Total block time = 200 + 80 + 10 + 60
Total blocking time = 350 ms
What should the Total Block Time be set to?
The Google Lighthouse TBT standard is:
| TBT (in ms) | Considered As | Colour Coding |
| 0 to 200 | Fast | Green |
| 200 to 600 | Moderate | Orange |
| Over 600 | Slow | Red |
Table:01
What can TBT do better?
Improve JavaScript
- Main thread task reduction
- Use Javascript’s Code Splitting feature.
- Fewer third-party requests
- Fewer third-party requests

